APNG(pngアニメーション)を作るのが面倒
新たに審査、販売が開始されたアニメーションLINEスタンプ(動くスタンプ)の作成をしてみました。APNG(pngアニメーション)を作るのに少し面倒で制作するのに不安があったが、APNGに変換できるサイトや無料ソフトなどいろいろ調べながら作ってみたら以外と簡単に制作する事が出来ました。
pngアニメが不安要素だった。
GIFアニメであればPhotoshopで簡単に制作出来るのだが、Photoshopにはpngアニメ(APNG)の制作が出来ない、何か特別な制作ツールやソフトが必要なのか色々調べてみた結果。APNG Assemblerなどの無料のソフト、APNGに変換できるサイトがある事が分かった。
animizerでAPNGを制作
今回は簡単にAPNGに変換できるサイト「animizer」で制作
http://animizer.net/
制作に必要な画像は全部で26個
メイン画像
1個 W 240 × H 240 APNG(main.png)
アニメーションスタンプ画像
24個 W320 x H270(最大) APNG(01~24.png)
トークルームタブ画像
1個 W 96 × H 74 PNG(tab.png)
制作ガイドライン
アニメーションLINEスタンプ(動くスタンプ)を作る前にガイドラインを確認。変更になる場合もあるので制作する前に必ずチェックしましょう。
●アニメーションスタンプ画像はAPNG作成ツールやサイトを使って作成、最終ファイル形式はAPNGファイル。ただし拡張子はapngではなくpngで申請する。
●アニメーションスタンプ画像のイラストはPNGファイル W320 x H270(最大)。
●幅、高さ共に長辺どちらかが270px以上あれば、(W270 x H100)や、(W100H x H270)などの制作も出来ます。
●ループ数:1スタンプあたり1〜4回。
●最大再生時間: 1スタンプあたり4秒以内(2.5秒とか3.6秒のように中途半端な秒数はNG。必ず1秒、2秒、3秒、4秒のどれかに納めるように制作)
●1つのAPNGあたりのPNGフレーム数:イラストは最低5~最大20フレーム
●カラーモードはRGBで制作。
●イラストの背景は透過。
●画像は1個300KB以下で制作。
●26個すべての画像を1つのZIPファイル形式でアップロードする場合、ZIPファイルは20MB以下で作成。
●APNGの最初の画像がLINE STOREまたはスタンプショップの販売時や静止時に表示されるので最初の画像はLINEスタンプのテーマや感情などの意図が分かりやすい画像にすること。
●APNGのサポート環境はFirefoxを推奨。Firefoxの最新版の環境にて動作確認が必須。
イラスト作り

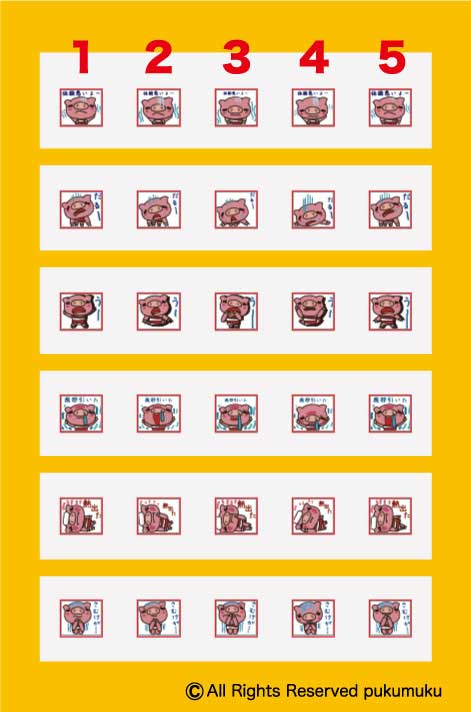
1つのAPNGあたりのPNGフレーム数、イラストは最低5~最大20フレームなので今回は5フレーム(5点)のイラストを描く事にした。5点でも24種類必要なので最低でも120点イラストが必要です。ひたすらLINEスタンプの動きを想像しながらイラストを描きましょう。
作成したイラストはpngで保存していきます。
「animizer」でpngアニメーション制作
今回はAPNGに変換できるサイト「animizer」で制作です。
http://animizer.net/
いろいろなAPNG変換サイトや無料ソフトがあるのですが、私の場合はこのサイトで変換するのが一番簡単でした。
このサイトは静止画を選択して簡単にpngアニメーションを作成することができます。pngアニメのサイズ、スピード、時間、背景の透過など様々な編集ができる便利な簡易アニメーション作成サイトです。
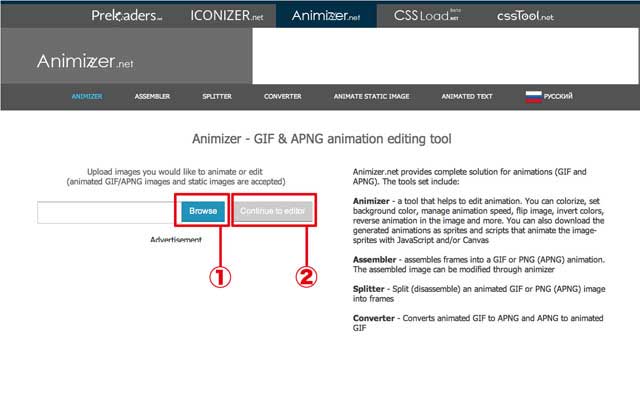
使い方1

1:Browseボタンを押し制作したpngのイラストを選択
2:Continue to editorボタンを押して反映させます。
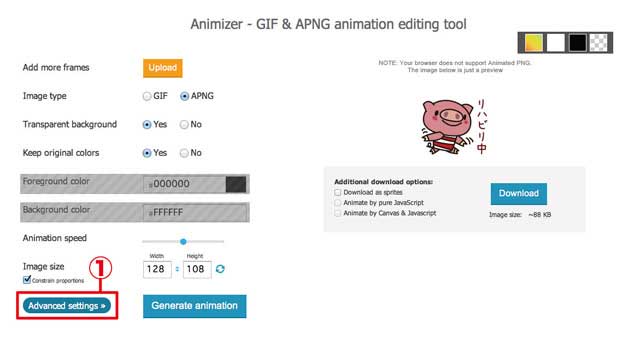
使い方2

このような画面になります。
注意!
「image type」は必ずAPNGを選択して下さい!GIFを選択するとGIFアニメになってしまいます!
1:Advanced settingsボタンを押すと更に詳細の設定ができます。
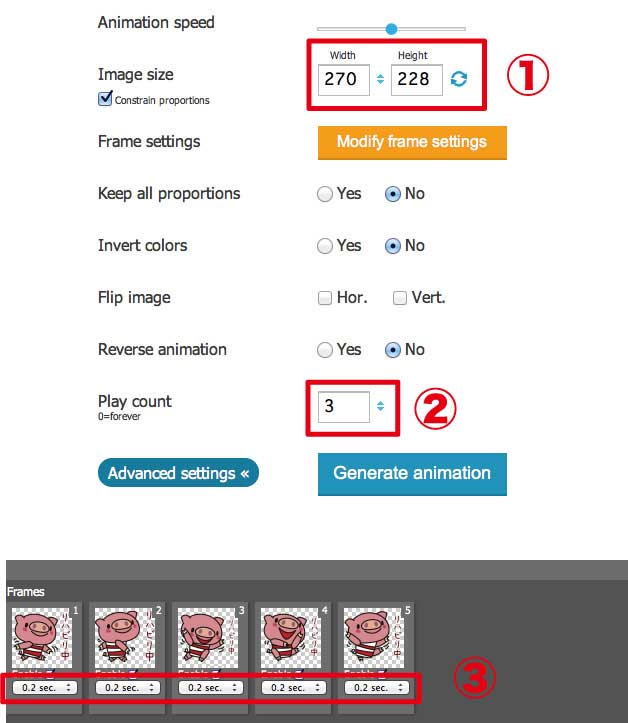
使い方3

1:幅、高さ共に長辺どちらかが270px以上に設定する。
2:ループする回数の設定。ガイドラインによると最大再生時間: 1スタンプあたり4秒以内(2.5秒とか3.6秒のように中途半端な秒数はNG。必ず1秒、2秒、3秒、4秒のどれかに納めるように制作)
3:Modify frame settingsのボタンを押すと3のような画面が出て1フレームあたりの秒数の設定ができます。このイラストの場合は0.2secのイラストが5点なので合計1秒。2のループ回数を3回にしているので3秒のアニメーションになります。
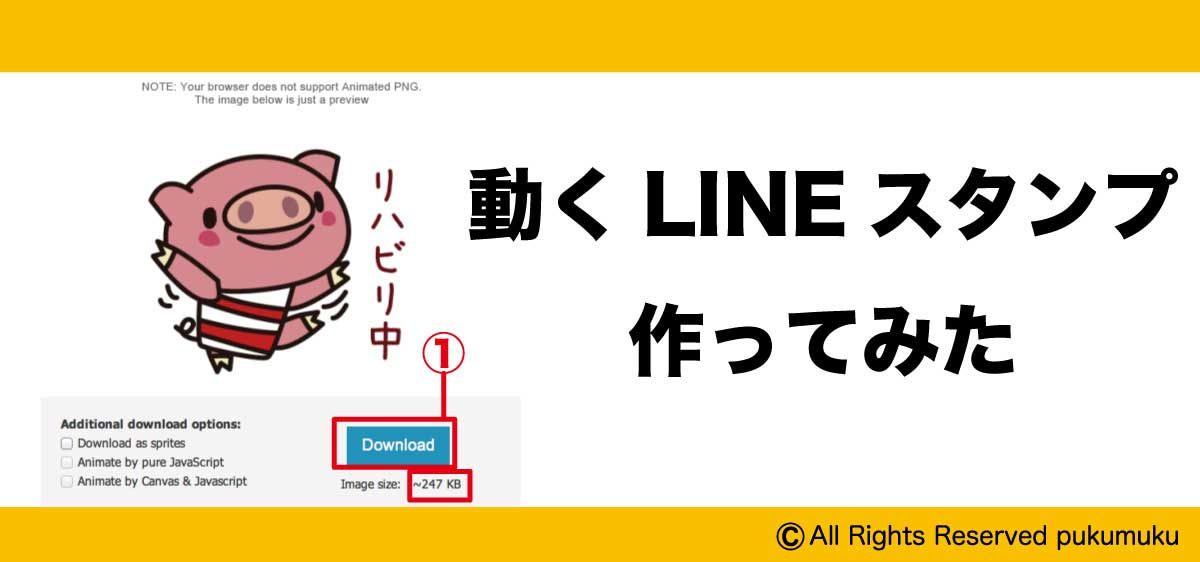
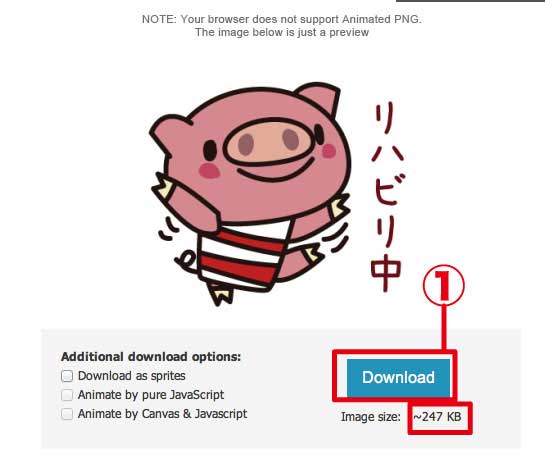
使い方4

1:画像は1個300KB以下で制作するのでimage sizeを確認。このアニメーションの場合は247KBで規定範囲内なのでDownloadボタンを押して保存すればAPNGの完成です!
いろいろなAPNG変換ソフトやサイトを確認した結果、私の場合はこ「animizer」が一番使いやすかったです。いろんなAPNG変換するサイトやソフトがあるので自分に合ったものを探してみてもいいでしょう。
実際制作してみた感じ色数が多かったりフレーム数が多いと300KBに収まらない事が多かったです。フレーム数を減らす、画質を中画質にする、色数を減らす、細かいイラストはシンプルにする、など調整が必要です。
またガイドラインも修正される場合があるので、アニメーションLINEスタンプ(動くスタンプ)を制作する前には最新のバージョンを確認して制作した方が良いです。
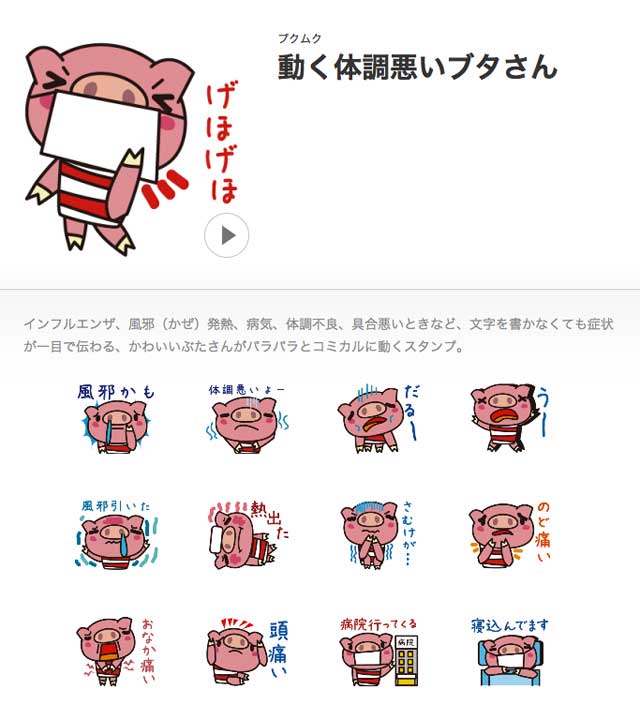
動く体調悪いブタさん発売中
今回作り方を紹介したアニメーションスタンプ「動く体調悪いブタさん」は好評発売中です。風邪のときや具合が悪いなって時に文字を書かなくても一目で分かるとっても便利な動くLINEスタンプです。よろしければご覧下さい。
プクムクのLINEスタンプ一覧
イラストレーター
キャラクターデザイナー
プクムク/pukumuku
スポンサーリンク