戻るボタンのプラグインを入れる
今までスクロールからtopへ戻るボタンはHTML、CSS、jQueryにタグを記述してプラグイン無しで実装していたのですが、アップデートのたびタグを記述したり、そのあと位置や透明度、色など微調整したりで何かと時間がかかるので、スクロールからtopへ戻るボタンを設置するプラグイン「WPFront Scroll Top」を入れてみた。
「WPFront Scroll Top」をインストールすると、簡単にtopまでスクロールさせるボタンを設置することができます。

「WPFront Scroll Top」をインストール

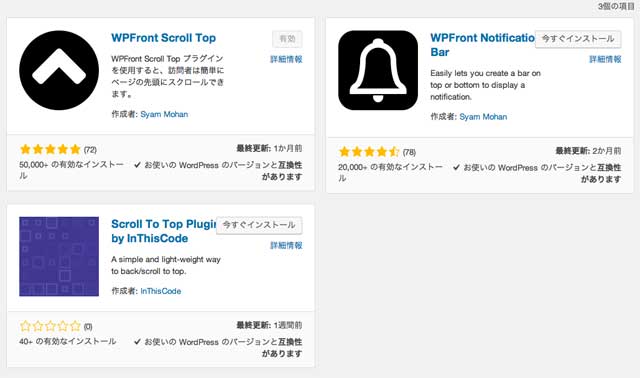
WordPressにログイン後ダッシュボード、プラグイン、新規追加で「WPFront Scroll Top」を検索。見つけたら「今すぐインストール」をクリック。
インストール完了後、有効化をクリック。
ダッシュボードを確認すると「WPFront」の項目が追加されているので、そちらから「Scroll Top」をクリックします。
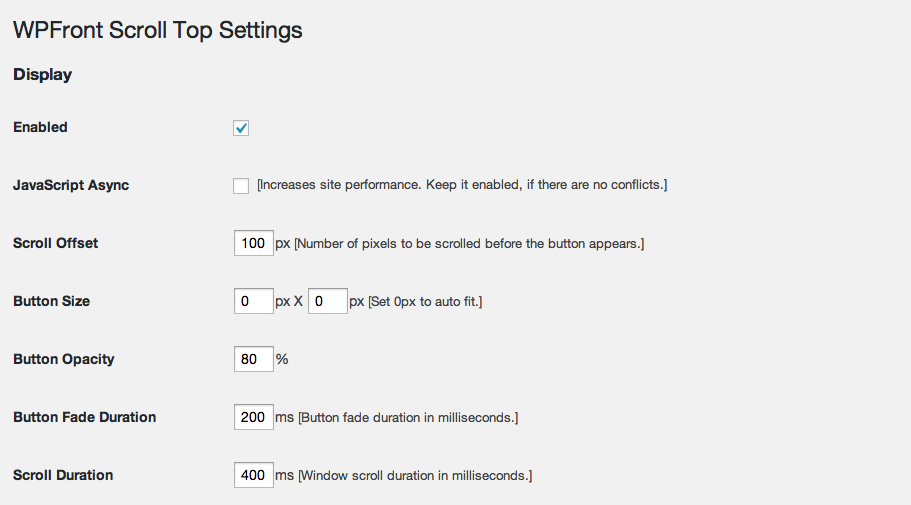
Enabled(プラグインを有効化)

Enabled(プラグインを有効化)をチェック。
デフォルトで値が書かれているので位置やサイズなど変更したい箇所があれば設置値を変更。デフォルトでも特に問題ありませんでした。
変更してもいいかなと思った項目
Scroll Offset(どれくらいスクロールしたらボタンが表示されるか)
Button Style(自分で作った画像などを使う)この場合はImageの項目から自分が使いたいイラストや画像などのURLを入力する必要があります。
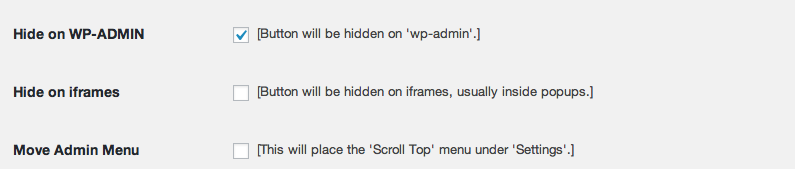
管理画面のボタンを非表示

「Hide on WP-ADMIN」(管理画面のボタンを非表示)ダッシュボード(管理画面)でもスクロールボタン表示させるかどうかについて。
表示させなくてもよければ「Hide on WP-ADMIN」にもチェックを入れましょう。
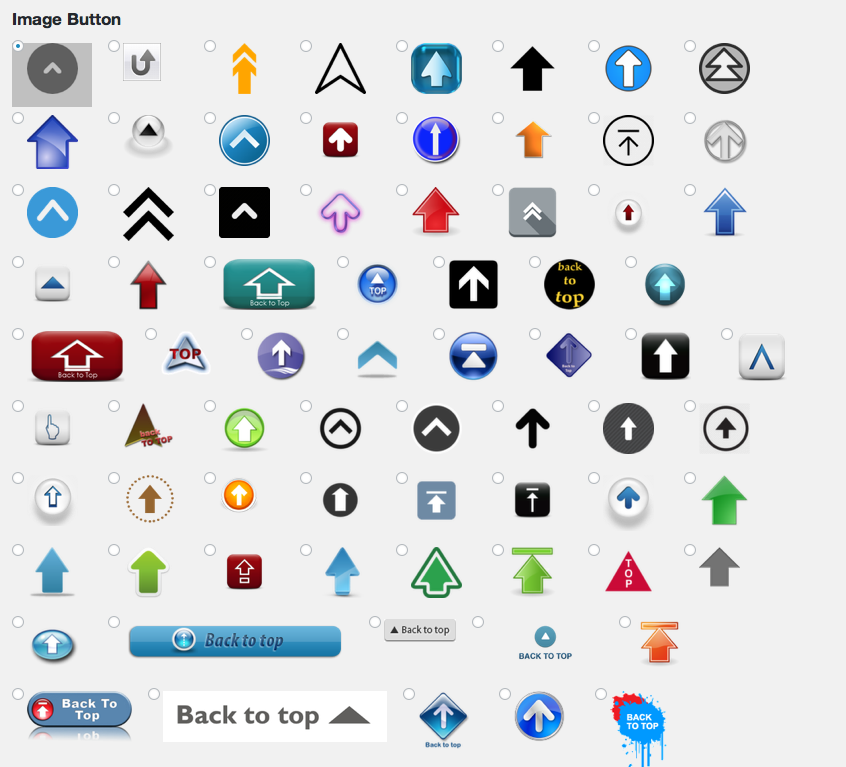
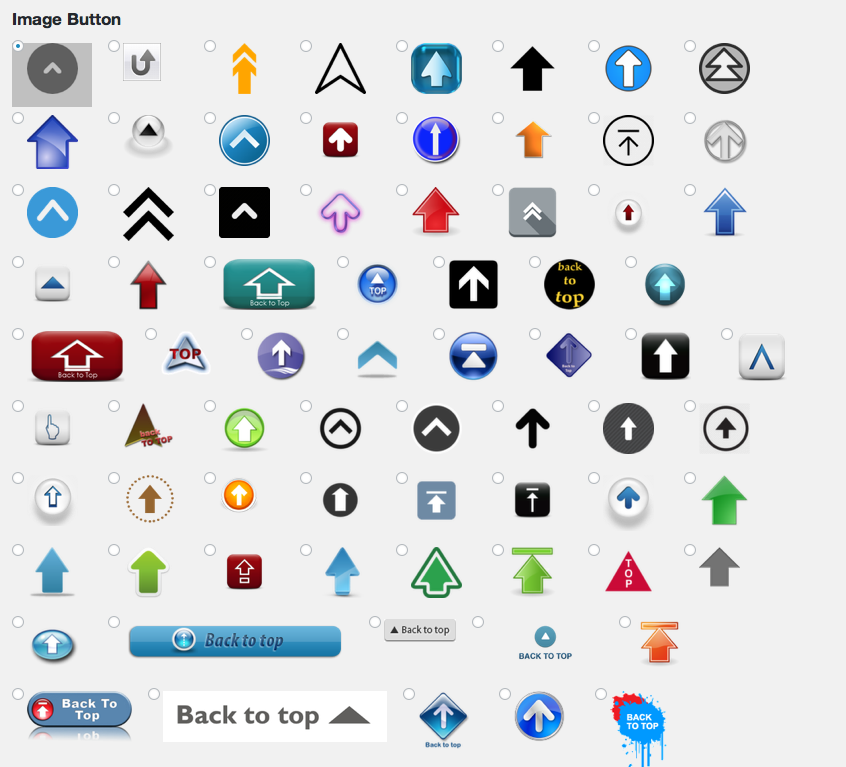
ボタンのデザイン選び

あとは「変更を保存」をクリックしたら設定完了。
これでサイトを確認すればボタンが設置されているはずです。
今までタグを記述してプラグイン無しで実装していたら微調整も含めて1時間くらい掛かっていた作業も「WPFront Scroll Top」プラグインを使えば細かいカスタマイズなどの微調整だけでなく、自分でイメージしたイラストや画像などを使ってスクロールボタンを設置する事も可能です。
イラストレーター
キャラクターデザイナー
プクムク/pukumuku
スポンサーリンク