WORDPRESSサイトの常時SSL化
昨年やろうと思っていたサイトをhttps(常時SSL)SSL化。年末進行でなかなか時間がとれず、年が明けてやっと時間ができたのでSSL化してみた。
なぜhttps(常時SSL)するのか?
今後Googleがインデックス登録するときにHTTPSを優先的に表示させるとのことで、https(常時SSL)SSL化に対応していないサイトはGoogleの検索結果の順位が下がったり、ブラウザから警告が出て見る事が出来なくなる事態が出てくるそう。アクセスが下がるなど支障が出てくると困るので対応する事にした。
ロリポップの独自SSL(無料)
ロリポップ!では2017年7月から無料で独自SSLの利用ができるので、簡単にhttps(常時SSL)SSL化に対応することができる。
ロリポップの独自SSLの設定

SSL化の前に何かあったときのためにまずはバックアップを取っておく。
専用ページにログイン。「セキュリティ」項目から「独自 SSL 証明書導入」をクリック。 「SSL で保護されていないドメイン」を選択。
独自ドメイン、サブドメインの「SSL保護無効」のドメインが一覧で表示されるので、https(常時SSL)SSL化したいドメインにチェックして「独自SSL(無料)を設定する」ボタンをクリック。

申請すると、「SSL保護無効」のステータスが「SSL 設定作業中」に変わる。
SSL 設定完了するまでに5~10分程掛かる。

5~10分程経過してからページを再読み込みさせると「SSL 保護有効」になり、「SSL で保護されているドメイン」の項目に表示される。
これでロリポップでのhttps(常時SSL)SSL化の作業は完了。
次にWordPressでの設定作業を行います。
WordPressでの設定。

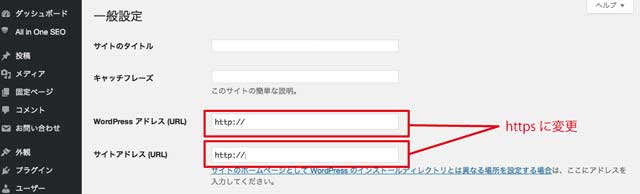
WordPressにログイン。 ダッシュボードから一般設定、WordPressアドレス(URL)とサイトアドレス(URL)の2 箇所にある URL の「http」の箇所を「https」に修正。
「変更を保存」をクリック。
これで一般設定の修正は完了。
次は内部リンクをhttpsに変更。
内部リンクをhttpsに変更

一般設定の修正だけだと、 https ページ内に httpの内部リンクが混ざっているので、WordPressの本文での内部リンク、画像などのリンクhttps に修正する。
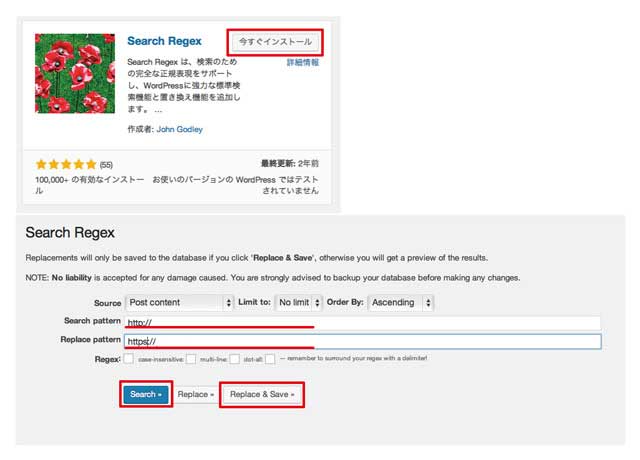
膨大な内部リンクを手作業で行うのは困難なので、「Search Regex」というプラグインで修正します。。
Search patternにSSL化する前の「http」で始まるURL
Replace patternにSSL 化後の「https」で始まるURLを入力して「 Search 」をクリック。
クリックしたら「Results」が表示され、httpsに変更される箇所が表示されるので内容を確認して問題なければ「Replace & Save」をクリック。一括置換完了。
.htaccess にリダイレクト用のコードを入れる
ロリポップでWordPress をインストールしている場合。サーバ内に.htaccess ファイルがあるのでコードを上書き保存する。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
コードを上書きする場合は失敗しても元に戻せるように元の.htaccessをバックアップしておく。
コード位置は一番上に書いて保存。
あとは個別にGoogleSearch ConsoleやAnalyticsなどの設定えばhttps(常時SSL)SSL化が完了。
作業自体は簡単だったけど慣れない作業だったので2時間くらいで完成。
イラストレーター
キャラクターデザイナー
プクムク/pukumuku
スポンサーリンク