追記:Aメイン画像iOSのサイズ変更がありました
効率的に制作できる方法を考える
制作ガイドラインを見ながらLine着せかえを実際に作ってみた。やはり実際に作ってイラストを描いて制作サイズに当てはめてみないと何が作りやすい箇所で、何が難しい箇所かが見えてこないと思った、販売開始に向けて予習も含めて効率的に制作できる方法などを考えていくことにした。
LINEきせかえ画像作りの基本
· 画像は全てPNG形式にする
· 解像度は72dpi以上、カラーモードはRGBを推奨
· イラストは1点 1MB以下で作成
· イラストの背景は透過させる
アートボードとレイヤー分け

効率化する
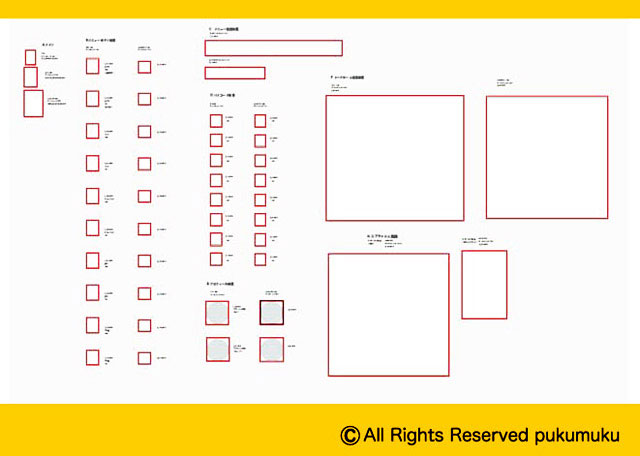
イラストレーターというソフトで制作しているので、効率よく制作するために、まず制作ガイドラインを参考に画像サイズの全て実寸で並べる。並べた画像サイズを全てアートボードにしてA~Gの画像でレイヤー分けする。これで効率よく制作が出来る。
注意したほうが良い点
1、画像によってイラスト画像とコンテンツの間には10px程度の余白が必要な場合があるのでレイヤーで分かりやすくしたほうがよい。
2、Eのプロフィール画像は丸く表示されるのでレイヤーに丸を補助的に入れて制作しやすくする。
スプラッシュ画像とAメイン画像

ネコのキャラクターを仮で作ってみた。このキャラクターを使ってA~Gまでの画像の制作過程を確認してみる。
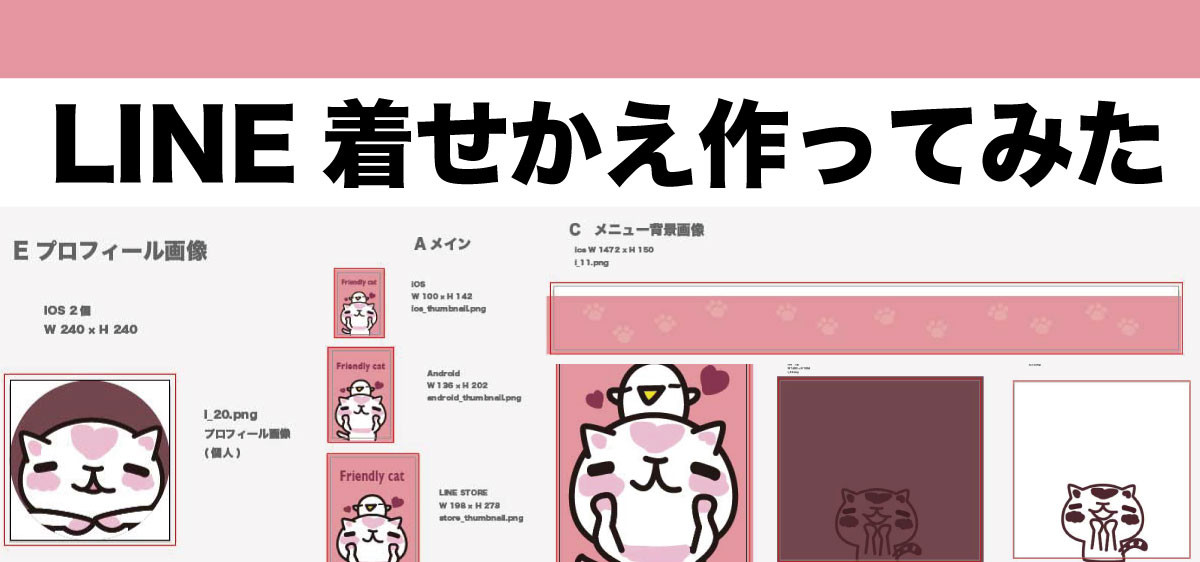
Aメイン画像(3個)
iOS
W 100 × H 142
W 200 × H 284(公式ガイドラインにて変更がありました)
メイン画像より最初にスプラッシュ画像を作る
Aのメイン画像はスプラッシュ画像で描いたイラストとロゴを縮小して作るので、一番最初に作るイラストはスプラッシュ画像から制作。スプラッシュ画像のイラストとロゴが完成したらios,android,LINE STORE用の画像サイズに合わせてトリミング、レイアウトしていこう。
BメニューボタンCメニュー背景

B.メニューボタン
友だち、トーク、タイムライン、通話、その他、各ONとOFFの2種類のイラストが必要なので合計10点のイラストをios,androidのサイズ別に作る。10px余白を空ける事に注意すればいいだけで、特に難しい点はない、ONとOFFのイラストにメリハリをつけて分かりやすくすれば良いだろう。
C.背景画像2点注意
cのメニュー背景画像は2点注意。メニュー背景画像の画像ファイルの高さ(H)は100px~150px以下で制作とあるのでイラストを制作する場合に2点注意する
1、透過について注意する事。
2、左右の画像がリピートされるので両端の高さを必ず合わせる事。
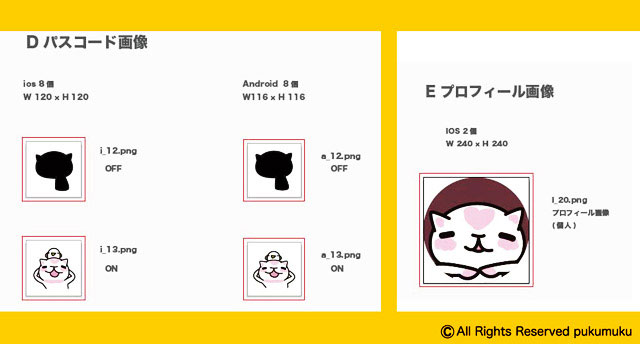
DパスコードEプロフィール

Dパスコード画像
4桁を1種類の画像で表示するイラスト、ONとOFF合計8種類のイラストを作り、ios,androidのサイズ別に作る。10pxの余白を空ける事に注意すればいいだけで、特に難しい点はなかった。ワンポイントなので見やすいシンプルなイラストが良い。
Eプロフィール画像
未登録画像の個人とグループ用の画像イラスト2点。個人は個人と分かるようキャラクターが1点、グループはグループと分かるようキャラクターを複数を描けばわかりやすい。
丸く表示される
実際は四角いデータだが、丸く表示されるので丸くおさまる事を意識してイラストを描くかトリミングしてうまく納めるようにすること。
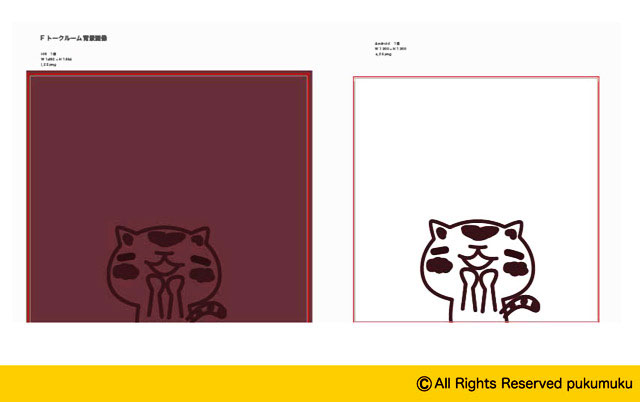
Fトークルーム

こちらは任意に制作だが、あったほうがトータルで統一感が出るのであったほうがいいと思う。イラストは、端末の縦横の向きに関係なくセンター下揃えで配置されるので位置関係を意識してイラストを描くといいだろう。
あとはガイドラインの仕様通りのファイル名で保存していけば完成。
一度作ってみた感想
スプラッシュ画像とメイン画像、iosとandroidのサイズ別など同じイラスト画像をトリミングすることが多いので、最初はLineスタンプよりは作りやすい感触を受けたが、メニューボタン、パスコードボタンのようにONとOFFのメリハリを効かせたイラストが必要なもの、プロフィール画像を丸の中に納めたり、トークルームのように位置関係を考えなければいけないようなものなど、画像によって少しだけ気をつけなければいけない箇所があった。ユーザーの事を考え、どのように分かりやすいイラストを描くか?使う人にとって何が求められるのか?などをもっと追求していくことが重要だと思う。
分かりやすさと工夫が必要
Lineスタンプのように文字要素が少ない分、逆にイラストのみで分かりやすさを表現したり、販売画面でイラストを目立たせたりする工夫が必要になってくるのではないだろうか?ほんのちょっとの表情の違いや位置関係の違いで分かりやすさって格段に違ってきたりするので、イラストの線の太さや位置など本当に細かい事なのだけど、そういったことを突き詰めて考えていきたいと思う。
今回のブログでは実際制作してみて注意したほうが良い点、効率化を考える過程を書いてみました。詳細な画像サイズや仕様などは「制作ガイドライン」と「着せかえ審査ガイドライン」参照しながら制作しましょう。
イラストレーター
キャラクターデザイナー
プクムク/pukumuku
スポンサーリンク