追記:Aメイン画像iOSのサイズ変更がありました
レイアウトに気をつけたい
ここ数日で何種類かLINEきせかえを作ってみたが、実際に制作する過程で個人的にサイズや縦横比がいろいろ気になったので、その点をいくつか書き出してみた。トータルで制作する点数はそれほど多くはないが、Androidとiosの縦横比が違うのでイラストやロゴのレイアウトが少しだけ大変だった。
AメインとGスプラッシュ画像

AメインとGスプラッシュ画像
iosとLineStoreの画像の縦横比は大体同じだが、Gスプラッシュ画像とAndroid画像は少し縦長なのでロゴを大きくしたりイラストの位置を少しずらすなど、レイアウトを微妙に調整したほうがきれいに枠に収まる。
Aメイン画像(3個)
iOS
W 100 × H 142
W 200 × H 284(公式ガイドラインにて変更がありました)
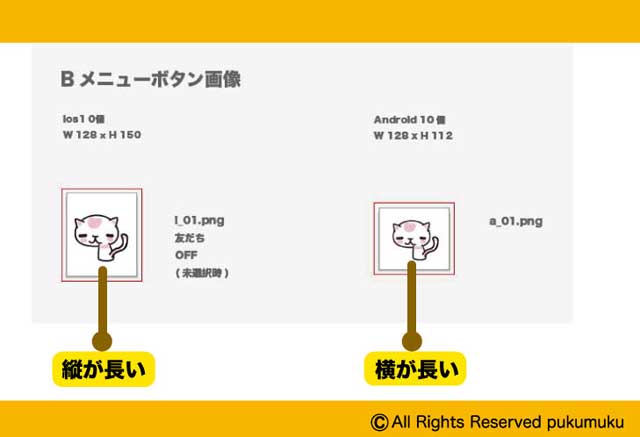
Bメニューボタン

Bメニューボタン
iosとAndroidでは縦横比のサイズが微妙に違う、iosは縦長、Androidは横長なのでイラストのトリミングに気をつけたほうが良い。
Cメニュー背景画像

Cメニュー背景画像
iosで作った背景イラストをAndroidにそのまま流用すると縦横比が違うので見え方があまり良くなかった。Android用のイラストのトリミングに気をつけたほうが良い。特に背景に小さなイラストなどを描く場合はiosとAndroidのイラストの大きさに注意したほうが良い。
Dパスコード画像

Dパスコード画像
未選択時(OFF)と選択時(ON)のイラストなので、OFFはシンプルにシルエットだけでも良いが、シルエットの中にも違うアクションを入れたり、選択時(ON)は笑顔、未選択時(OFF)悲しい顔のようにイラストの表情にメリハリを付けるなどしても分かりやすくてシンプルな表現になって良いと思った。こういった工夫があったほうが使う側も楽しいのではないかと思う。
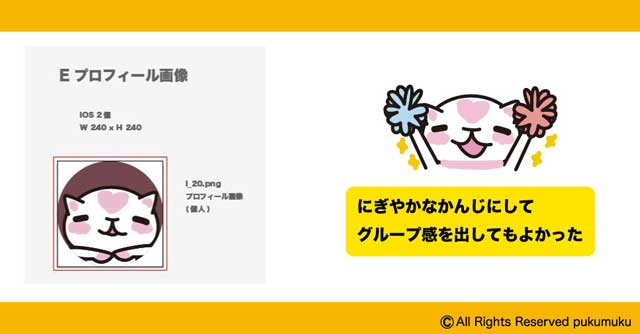
Eプロフィール画像

Eプロフィール画像
未登録画像の個人とグループ用の画像なので一目で分かりやすくしたほうがよい。個人(一人)グループ(複数)のイラストでも分かりやすいが、例えば個人(一人)グループでは一人でもパーティーをしているような賑やかなイラストにしたら見た目が華やかでグループのイメージが作れるので、作る過程で発想を膨らませて作ったほうが面白いイラストが描けるかもしれない。
Fトークルーム背景画像

Fトークルーム背景画像
iosの縦向き使用時の表示サイズW 640px x H 1334px
これを見落として画面いっぱいに背景画像のイラストを描いてしまうと断ち切られてしまうので注意。
今回のブログでは実際制作してみて個人的に注意したほうが良い点を書いてみました。詳細な画像サイズや仕様などは「制作ガイドライン」と「着せかえ審査ガイドライン」参照しながら制作しましょう。
イラストレーター
キャラクターデザイナー
プクムク/pukumuku
スポンサーリンク











