体調わるい時に使いたいLINEスタンプを作る
体調がわるい時や風邪のときって、もうダルくてダルくてLINEの返信するのもたいへんです。そこで文字を書かなくてもLINEスタンプ一つで症状や今の状態がすぐに分かる、そういったLINEスタンプを自分でも使いたいと思ったのがこの(体調悪いブタさんスタンプ)を作ったきっかけです。
このLINEスタンプは体調悪いブタさんというスタンプ名で発売しています。

ここでは(体調悪いブタさんスタンプ)を作る過程を、どのように考えて作っていったのか一つ一つご紹介していきます。
LINEクリエイターズスタンプでスタンプを作ってみる
LINEスタンプを作るにあたってガイドラインをまずよーく読みましょう。
推奨するスタンプとかNGなスタンプなど注意する点がガイドラインには細かく書かれているので、これを念頭に置いてから作ります。よく読まないで作った結果、リジェクトで修正が何度も入って大変なことになります。実際、いくつかリジェクトを受けて修正することになったLINEスタンプもありました。
使う人の気持ちになる
いくらLINEスタンプ作りが楽しいからといって好きに作っていてはなかなか相手に届きません、そこで使う人の気持ちになって制作する事が大事なのです。
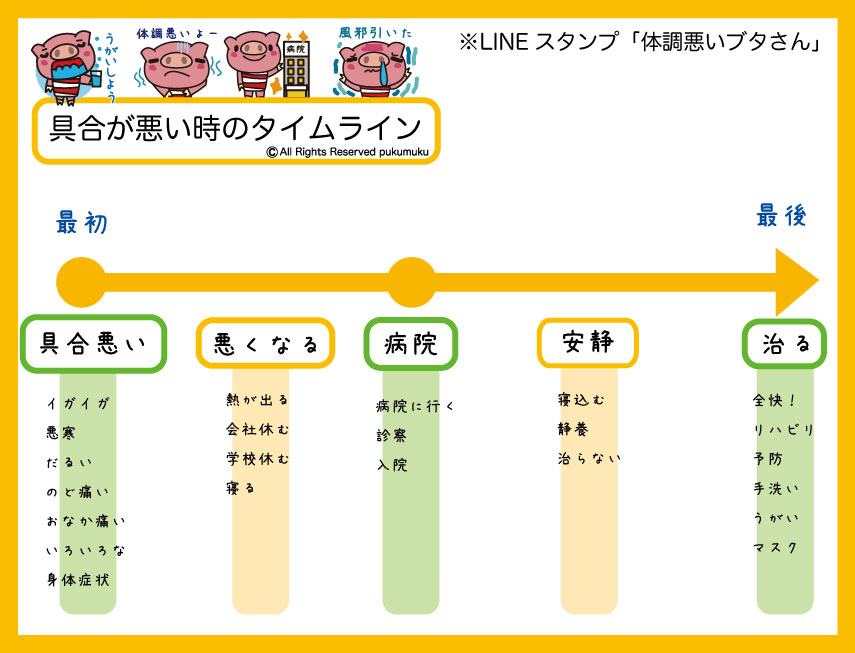
具合が悪い時のタイムライン
相手の気持ちになるために、具合が悪い時にどういった過程を経て治っていくのかをタイムラインとして書き出してみると分かりやすいでしょう。
どういった過程で症状が現れるのかを書き出す
以下のようなキーワードを各過程に書き出しました
この図は言葉が少なめですが、キーワードは多ければ多い程、症状の分かりやすいスタンプを作るきっかけになります、思いつく限りの言葉を挙げていくことが大切です。
具合悪い
風邪や体調不良などのときにはイガイガ、のどが痛い、おなかが痛い、初期症状
悪化
次に発熱、会社、学校を休んだり次第に悪化
病院
病院へ行き診察、診療、入院
安静
寝込む、静養、治らない
治ってくる、予防
全快、リハビリ、手洗い、うがい
どんなスタンプを作ったらいいのか見えてくる
具合が悪くなってから治るまでのタイムラインにキーワードを書き出す事によってどんなLINEスタンプを作ったら良いのかすごく分かりやすくなりました!さらにもう一工夫、より細かい伝わりかたを考えるために次のステップを見ていきましょう。
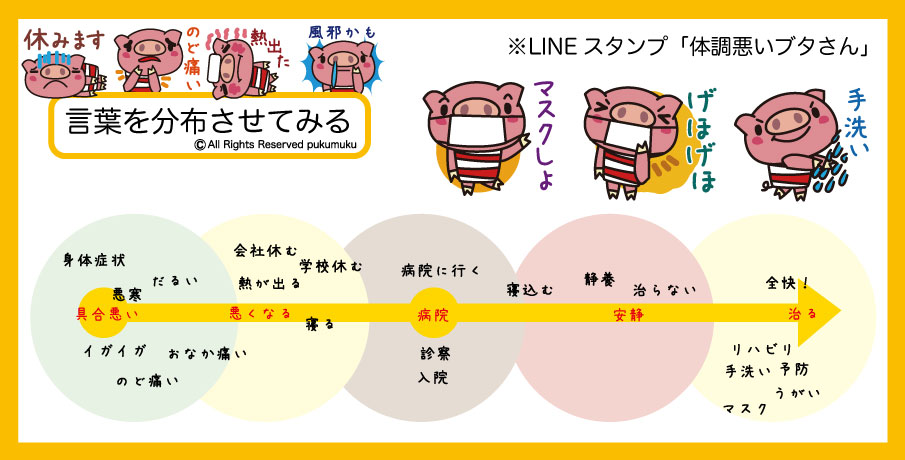
言葉を分布させてみる
さきほど出したキーワードが多い場合は以下のように言葉の分布図を作ってみます。
分布図から見える事
分布図に言葉を置く事によってタイムラインのどのあたりのニュアンスになるのかが分かり、一番伝えたい言葉の優先順位を選び出す事が出来ます、例えば具合悪い〜悪くなるのどの辺りに言葉が来るのか選ぶとき、イガイガ〜だるい〜悪寒〜発熱、など同じカテゴリによっても具合悪い寄りの言葉なのか、悪くなる寄りの言葉なのかによって使われる言葉の順番が変わってきます、そういった細かいニュアンスのスタンプを作る事によって、なかなか伝えにくい事も端的に伝える事ができるLINEスタンプに仕上げていくのです。体調悪い時だからこそ細かい表現のLINEスタンプが必要だと思いました。
ここまでキーワードが出たら、一番必要だと思う言葉をタイムラインに沿って40個(LINEスタンプは40個セットなので)選んでいきましょう。次は実際にイラストを制作していきます。
実際にLINEスタンプのイラストを制作
まず40個選んだキーワードを体調が悪くなってから回復するまで順番に並べます。キーワードを並べたら、それに合うイラストを描いていきます。
なぜブタのキャラクター?
今回は豚をモチーフにしたキャラクターを制作しています。なぜブタのキャラクターにしたのか、それは豚が世界的に縁起の良いとされている動物だからです。特に具合悪い時などは前向きなイメージのキャラクターが必要です。そこで早く良くなって、元気で楽しく過ごせる、そういった願いを込めてブタのキャラクターでLINEスタンプを作る事にしました。色に関しても元気になってほしいという思いのもと暖色を中心に配色しています。赤やオレンジなど暖色は色彩心理から前向きで活力あふれるエネルギッシュな色なのです。
イラストを描く過程
以下のような流れでイラストを描いていきます。
体調悪いブタさん制作過程
下書き
紙に鉛筆やマーカーでラフスケッチを描く
トレース
ラフスケッチをスキャナーで取り込んでトレース、今回はイラストレーターというソフトで描いているのでベジェ曲線でキレイにトレースします
色付けと文字
色を付けて、文字もあわせて入れていきます、このとき文字は白いフチを入れます。フチを入れたほうが実際にスタンプとして使った時に、文字が背景に溶け込まず、読みやすい文字になるのです。
規定サイズに合わせる
最後にLINEスタンプのガイドラインに記載されている規定サイズ、 (最大):W 370×H 320 pixelにあわせた枠に納め、pngというファイル形式にしたら出来上がりです。
つたわりやすいLINEスタンプをつくる
ただやみくもに作るのではなく、このような長い過程を経て作り上げる事で相手に伝わりやすいキーワードや表情のLINEスタンプを作り上げる事が出来るのです。
LINEスタンプ体調悪いブタさんはこちらで購入できます
イラストレーター
キャラクターデザイナー
プクムク/pukumuku
スポンサーリンク